- All
- Beaver Addons (Livemesh Themes)
- Beaver Funnels
- Beaverlodge Premium
- Beaverplugins.com
- Bradley Kirby
- Cobalt Apps
- Dam Good Beaver Builder Modules
- FacetWP
- FireTree Design
- infiwebs
- J7Digital
- Paid Plugins
- PowerPack Beaver Addons ( IdeaBox Creations)
- ProBeaver
- rakeshkashyap
- Themeover
- ThemeVan
- Toolset
- Ultimate Addons (Brainstorm Force)
- WP Beaver World
- WP SiteSync
- FRONT PAGE
- ARCHIVE PAGE
-
- PowerPack Beaver Addons
- Ultimate Addons
- Livemesh BeaverAddons
- WPSM Sparks
- CB Custom Modules
- Nija Beaver Addon
- Beaver Tunnels
- J7 Digital
- Toolset
- BeaverPress
- BB Peek-a-Boo
- Beaver Brewer
- Pro Beaver
- Thierry Pigot
- BeaverPlugins
- Webmandesign
- WP Beaverworld
- Colbalt Apps
- Didou Schol
- Beaver Builder Videos
- Fire Tree Design
- R-Cubed
- WP Developers
- Sandesh Jangham
- PurposeWP
- Clark Marshall
- Damgoodmodules
- Kntnt
- Beaverlodge
-
-
-
- Ultimate Addons for Beaver Builder – Lite
- Beaver Builder Timeline Module
- Beaver Builder Header Footer
- Beaver Builder Cards
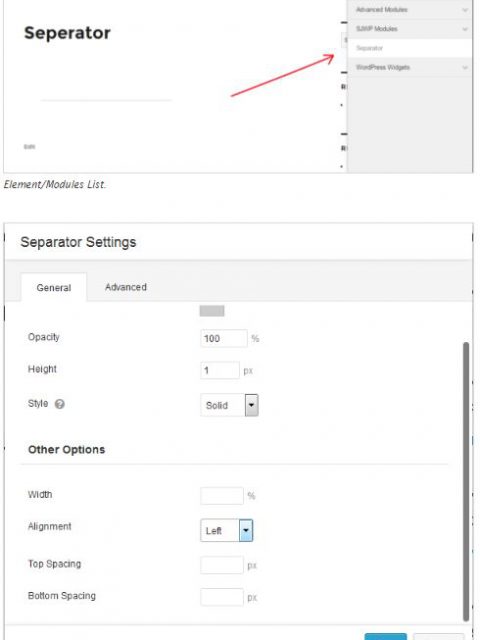
- Column Separator for Beaver Builder
- Expandable Row for Beaver Builder
- Beaver Builder Alerts
- Unlist Posts & Pages
- Timed Content For Beaver Builder
- Fullwidth Templates for Any Theme & Page Builder
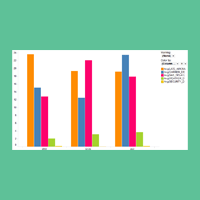
- Free Plugin Comparison
-
-
- Checkerboard
- Featured Posts Module
- Off Canvas Menu Module
- Reposition Sidebar
- Toggle Search Form Module
- Beaver Header Banner Plugin
- Different Menu Plugin
- OceanWP Connect for Beaver Builder
- Smart Settings UI
- Full Screen Overlay Content Module
- GeneratePress Connect for Beaver Themer
- Genesis Connect for Beaver Builder
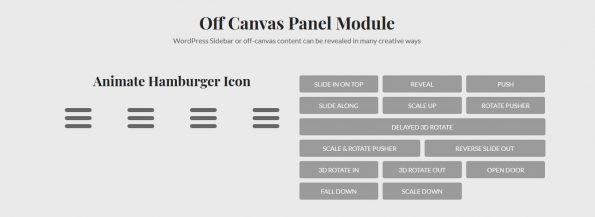
- Off Canvas Panel Module
-
-
×
- FRONT PAGE
- ARCHIVE PAGE
-
- PowerPack Beaver Addons
- Ultimate Addons
- Livemesh BeaverAddons
- WPSM Sparks
- CB Custom Modules
- Nija Beaver Addon
- Beaver Tunnels
- J7 Digital
- Toolset
- BeaverPress
- BB Peek-a-Boo
- Beaver Brewer
- Pro Beaver
- Thierry Pigot
- BeaverPlugins
- Webmandesign
- WP Beaverworld
- Colbalt Apps
- Didou Schol
- Beaver Builder Videos
- Fire Tree Design
- R-Cubed
- WP Developers
- Sandesh Jangham
- PurposeWP
- Clark Marshall
- Damgoodmodules
- Kntnt
- Beaverlodge
-
-
-
- Ultimate Addons for Beaver Builder – Lite
- Beaver Builder Timeline Module
- Beaver Builder Header Footer
- Beaver Builder Cards
- Column Separator for Beaver Builder
- Expandable Row for Beaver Builder
- Beaver Builder Alerts
- Unlist Posts & Pages
- Timed Content For Beaver Builder
- Fullwidth Templates for Any Theme & Page Builder
- Free Plugin Comparison
-
-
- Checkerboard
- Featured Posts Module
- Off Canvas Menu Module
- Reposition Sidebar
- Toggle Search Form Module
- Beaver Header Banner Plugin
- Different Menu Plugin
- OceanWP Connect for Beaver Builder
- Smart Settings UI
- Full Screen Overlay Content Module
- GeneratePress Connect for Beaver Themer
- Genesis Connect for Beaver Builder
- Off Canvas Panel Module
-
-
Beaver Builder Addons Links

- FRONT PAGE
- ARCHIVE PAGE
- MAIN PAGE
-
- PowerPack Beaver Addons
- Ultimate Addons
- Livemesh BeaverAddons
- WPSM Sparks
- CB Custom Modules
- Nija Beaver Addon
- Beaver Tunnels
- J7 Digital
- Toolset
- BeaverPress
- BB Peek-a-Boo
- Beaver Brewer
- Pro Beaver
- Thierry Pigot
- BeaverPlugins
- Webmandesign
- WP Beaverworld
- Colbalt Apps
- Didou Schol
- Beaver Builder Videos
- Fire Tree Design
- R-Cubed
- WP Developers
- Sandesh Jangham
- PurposeWP
- Clark Marshall
- Damgoodmodules
- Kntnt
- Beaverlodge
- PLUGINS FULL LIST
-
- Free Plugins
-
- Beaver Addons (Ideabox Creations)
- Beaver Addons (Livemesh Themes)
- Beaver Brewer
- BeaverLodge (West Coast Digital)
- BeaverPlugins (Didou Schol)
- BeaverPress
- Clark Marshall
- Crafty Beaver Custom Modules
- Doug Belchamber
- FireTree Design
- Jack Krielen
- J7Digital
- Louis Reingold
- Map Steps
- Ninja Team
- Phpbits Creative Studio
- PurposeWP
- Quasel, Pods Framework Team
- R Cubed
- Sandesh Jangam
- SiteOrigin
- Thierry Pigot
- ThemeIsle
- Thomas Barregren
- Ultimate Addons (Brainstorm Force)
-
- Ultimate Addons for Beaver Builder – Lite
- Beaver Builder Timeline Module
- Beaver Builder Header Footer
- Beaver Builder Cards
- Column Separator for Beaver Builder
- Expandable Row for Beaver Builder
- Beaver Builder Alerts
- Unlist Posts & Pages
- Timed Content For Beaver Builder
- Fullwidth Templates for Any Theme & Page Builder
- Webman Design
- WeAreWP
- WPSM Sparkz Team
- WP Beaver World
- WooBeaver
- Free Plugin Comparison
- Premium Plugins
-
- PowerPack Beaver Addons ( IdeaBox Creations)
- Ultimate Addons (Brainstorm Force)
- Beaver Addons (Livemesh Themes)
- Beaverlodge Premium
- WP Beaver World
-
- Checkerboard
- Featured Posts Module
- Off Canvas Menu Module
- Reposition Sidebar
- Toggle Search Form Module
- Beaver Header Banner Plugin
- Different Menu Plugin
- OceanWP Connect for Beaver Builder
- Smart Settings UI
- Full Screen Overlay Content Module
- GeneratePress Connect for Beaver Themer
- Genesis Connect for Beaver Builder
- Off Canvas Panel Module
- Dam Good Beaver Builder Modules
- FireTree Design
- FacetWP
- Cobalt Apps
- ProBeaver
- Themeover
- Beaverplugins.com
- rakeshkashyap
- ThemeVan
- WP SiteSync
- infiwebs
- Toolset
- J7Digital
- Bradley Kirby
- Beaver Funnels
- THEMES FULL LIST
- BLOG LINKS
- TUTORIALS
- OTHER
Search
All















































































































 Clark Marshall started Blue Dog 11+yrs ago in Christchurch NZ when, an aircraft engineer, chose to have a career change and take up the development of websites.
Clark Marshall started Blue Dog 11+yrs ago in Christchurch NZ when, an aircraft engineer, chose to have a career change and take up the development of websites.













































































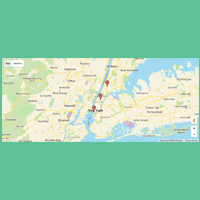
 Document viewer harnesses the power of Google to embed your own documents on your site, making it easy for your visitors to read without needing to download or use any third party software. Supports Excel, Word, PDF, Text, and PowerPoint.
Document viewer harnesses the power of Google to embed your own documents on your site, making it easy for your visitors to read without needing to download or use any third party software. Supports Excel, Word, PDF, Text, and PowerPoint.