Header Footer Tutorials
Uncategorized List connected to Beaver Builder in some way or form.
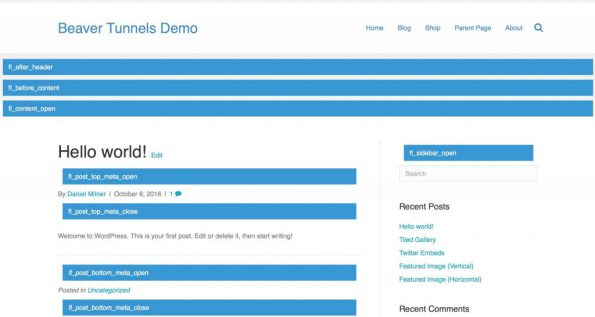
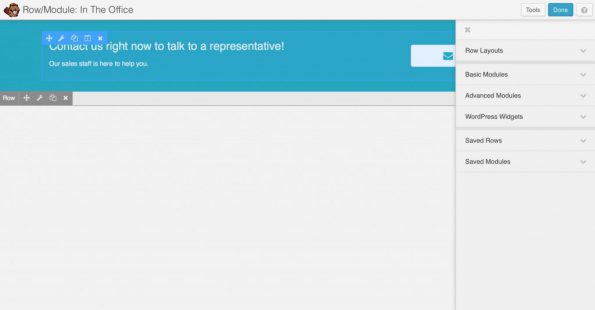
This video features a great free plugin from Jay Ovens-Henig that allows us to easily add Beaver Builder templates to the Beaver Builder theme's header and footer areas.
Customizer settings: The Header tab - http://kb.wpbeaverbuilder.com/article/155-customizer-settings-the-header-tab
The Beaver Builder Theme supports several different header styles with a variety of styling options.
Merge page content into the Header - http://kb.wpbeaverbuilder.com/article/237-merge-page-content-into-the-header
http://kb.wpbeaverbuilder.com/article/394-tutorial-create-a-header-layout-themer
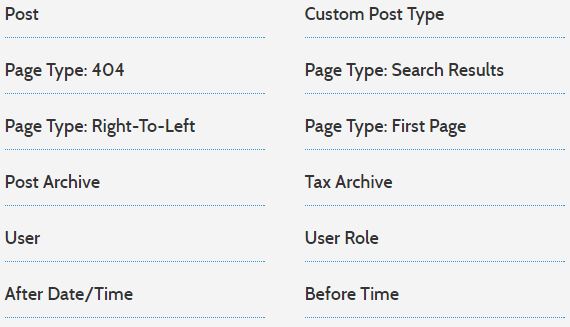
This is a quick tutorial to show you the basics of creating a layout in Theme Builder and choosing where to display it on your site. Once you finish this tutorial you'll have all the basics of using Theme Builder.
http://kb.wpbeaverbuilder.com/article/148-set-a-full-width-header-with-boxed-content
You can use CSS to set the header to be full width with boxed content at Customize > General > Layout.
Create Unique headers and footers using BB Header Footer plugin.
https://beaverbrains.com/create-unique-headers-footers-using-bb-header-footer-plugin/
Replacing the default Genesis child theme header with custom one using Beaver Builder plugin.
http://gbeaver.com/how-do-you-create-site-header-using-beaver-builder-on-genesis-framework/
This is a first look at some of the ways of laying out mobile friendly (or responsive) headers with the Beaver Builder plugin.
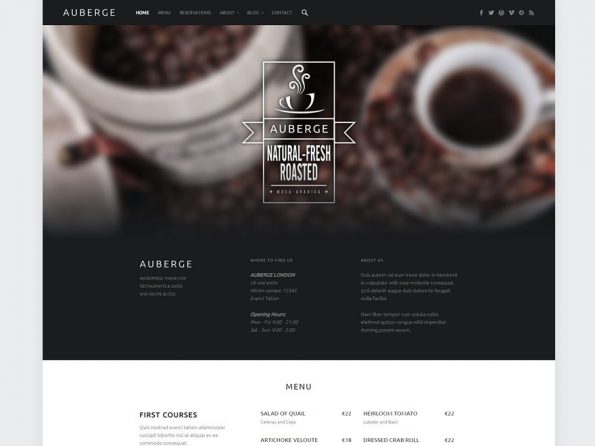
If you create a Landing Page using Beaver Builder when using the Aspire Pro theme, and you have a header, then Aspire Pro will add a white stripe or gap of height 100px beneath the header and above the Beaver Builder content.
Vimeo Beaver Builder PRO https://vimeo.com/beaverbuilder
Beaver Builder is a complete design system for WordPress. The Beaver Builder page builder plugin and framework theme allow anyone to easily build beautiful, responsive…Read more https://vimeo.com/beaverbuilder/about
https://gist.github.com/paullacey78/70793565dd840a330a261664eca41d61
https://pro.wpbeaverworld.com/combine-top-bar-menu-header-menu/
Do you want to combine the top bar menu items into header menu items for mobile device in Beaver Builder Theme? Top bar menu of BB theme is not looking good on small device. In this article I am showing how you will combine it with toggle menu items.
https://pro.wpbeaverworld.com/combine-menus-generatepress-theme/
Do you want to combine the secondary mobile menu into primary mobile menu in GeneratePress theme? In this article I’ll share the procedure.
Tutorials
Uncategorized List connected to Beaver Builder in some way or form.
https://eagerbeaver.co/beaver-builder-and-learning-javascript-deeply/
By accessing Tools > Layout CSS/JS from the Page Builder editing bar, custom JavaScript can be dropped into the template immediately. I love how this way of working modularizes the JavaScript as (essentially) metadata tied to the template itself. As Puneet Sahalot pointed out on the PowerPack Add-Ons blog back in February, this is inherently useful to templating – and that’s what we’re doing in Beaver. JS that isn’t needed elsewhere isn’t written in those places.
PODS AND BEAVER THEMER
http://www.nieuwsmarkt.nl/blog/2017/07/18/wordpress-finally-becomes-a-real-relational-database-publishing-platform/
The playing field changed by the strong support of Pods within Themer by the Pods Beaver Themer Add-on.
For over 18 months I have been trying all the great new WordPress CSS Editors. They've helped a lot of Beaver Builder users particularly non-coders. Here, I will try my best to highlight their pros and cons.
https://only.beaverjunction.com/css-editors-for-beaver-builder/
Why Not Build Your Own Beaver Builder Module?
https://www.grueandbleen.com/blog/building-a-custom-beaver-builder-module
Learn how to override a core Beaver Builder module to create a unique Blog Post layout. This is ridiculously powerful stuff.
https://beyondbeaver.com/override-a-core-beaver-builder-module/
DateTimePicker is a JQuery plugin which is adding the datepicker or timepicker dropdown to your forms.
https://pro.wpbeaverworld.com/adding-datetimepicker-settings-form/














 Clark Marshall started Blue Dog 11+yrs ago in Christchurch NZ when, an aircraft engineer, chose to have a career change and take up the development of websites.
Clark Marshall started Blue Dog 11+yrs ago in Christchurch NZ when, an aircraft engineer, chose to have a career change and take up the development of websites.













































































 Document viewer harnesses the power of Google to embed your own documents on your site, making it easy for your visitors to read without needing to download or use any third party software. Supports Excel, Word, PDF, Text, and PowerPoint.
Document viewer harnesses the power of Google to embed your own documents on your site, making it easy for your visitors to read without needing to download or use any third party software. Supports Excel, Word, PDF, Text, and PowerPoint.